Set User Dashboards for various display sizes
Set the dashboard view to display on devices at different screen sizes:
The User Dashboard always displays at the same width by default. The dashboard does not change when altering the size of browser, rather it stays the same size but with scroll bars. The fixed layout can, however, be changed to a responsive layout by adapting the dashboard size to the browser window:
- In the 'Dashboards' menu, select a User Dashboard.
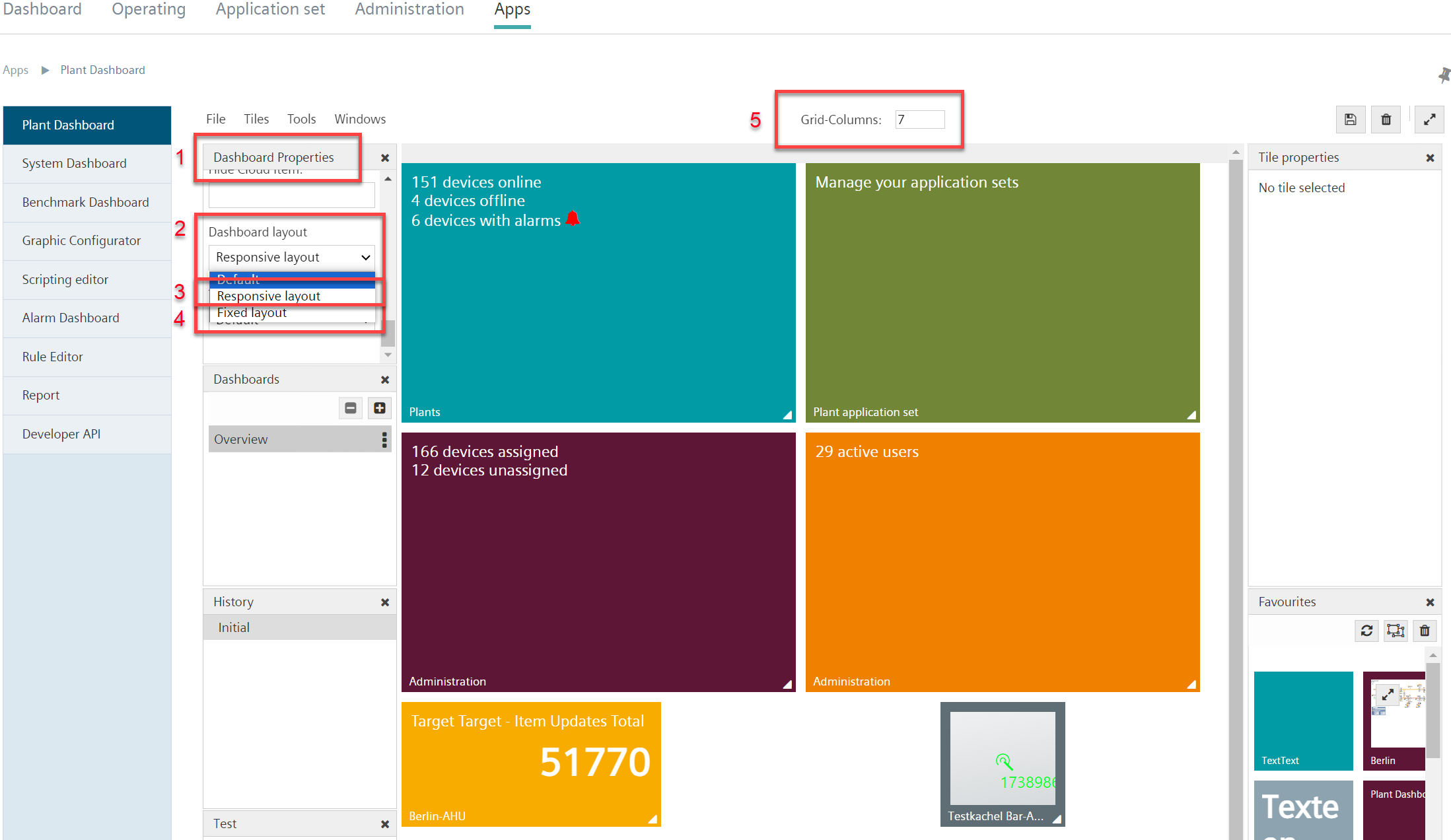
- In 'Dashboard properties’ (1), select 'Dashboard layout’ (2).
- Select 'Responsive layout' (3) from the drop-down menu.
- Or: Select 'Fixed layout' (4).
- An entry field displays over the dashboard to enter 'Grid columns’ (5).
- A 'Grid column' refers to the width of the narrowest available tile type.
- Enter the number of columns under 'Grid columns’ (5).
- Within the set column grid, drag a tile to a specific position.
- The newly positioned tile is displayed at the same preset position on the User Dashboard each time the desired number of columns is queried. It remains there regardless of screen size of the User Dashboard.
- Conversely, the tile is displayed in a different position when querying other column numbers. To display a preset dashboard layout at another number of columns: see "Copy dashboard layout".
- Use 'Responsive layout' (3) to display the dashboard at a flexible width.
- The User Dashboard adapts to the width of the browser window. The fixed layout is switched off.
- Use 'Fixed columns' (4) to display the dashboard at a constant width.
- The User Dashboard is displayed in its full width regardless of the width of the browser window. You have to scroll to the hidden areas of the dashboard if the browser window is narrower than the dashboard. The responsive layout is switched off.

Copy dashboard layout
'Copy dashboard layout' copies a layout at a specific dashboard width. The copied layout is transferred to a new target width. The dashboard has the same layout in both views, regardless of the display width as displayed in the browser window.
- Note: Use copy at any time individual tiles are fixed to a specific position.
- A dashboard layout was set up (see "Set the dashboard view to display on devices at different screen sizes").
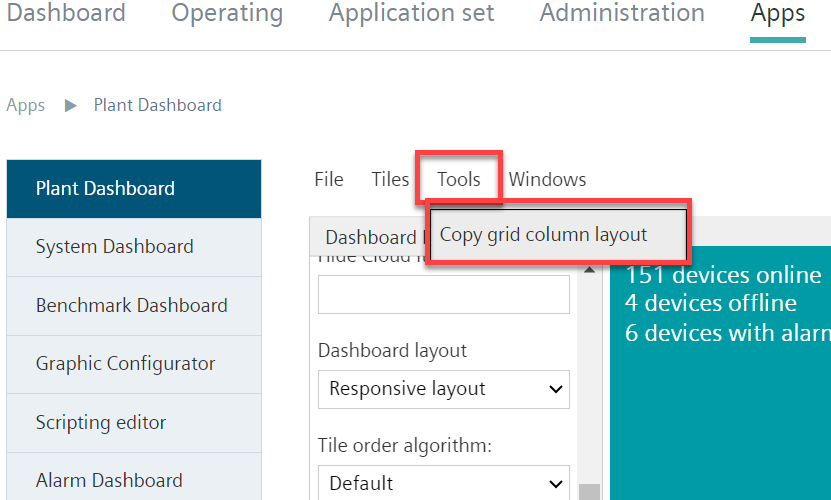
- Go to "Tools".

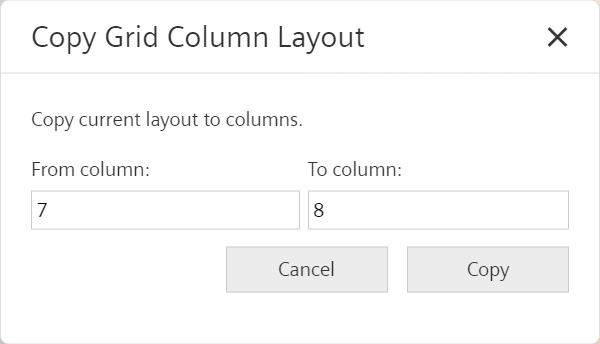
- The "Copy grid column layout” windows opens.

- The dashboard start width (in columns) is indicated in the 'From column' field.
- The dashboard target width (in columns) is indicated in the 'To column' field.
- Click 'Copy'.
- The layout of the dashboard display in the original width is transferred to the dashboard display at the new width.